Der WDR hat zur re:publica 2014 das von ihm konzipierte Tool pageflow der Öffentlichkeit übergeben. Die Entwicklung war mit Geldern aus den Rundfunkgebühren finanziert worden – also, von der Gesellschaft – und deshalb ist er auch frei nutzbar. Der WDR folgte damit dem guten Beispiel der BBC, die schon seit Jahren von ihr entwickelte Software gemeinfrei veröffentlicht.
[table id=5 /]

Schwierige Installation
Der Haken ist die vergleichsweise aufwendige technische Infrastruktur, die man als Autor benötigt. Pageflow läuft als SaaS (Software as a service). Das bedeutet, man muss nichts auf dem heimischen Computer installieren sondern nutzt die Technik in irgendeinem Rechenzentrum, gesteuert über den heimischen Computer mit Internetverbindung und Browser.
Der WDR stellt aber nicht das Rechenzentrum, sondern lediglich den Code. Wie man den dann zum Laufen bekommt, ist jedem selbst überlassen. Der Code ist in Ruby On Rails geschrieben. Damit ist er fast ausschließlich in teuren Angeboten der meisten Anbieter von Webservern nutzbar. Die „10 € pro Monat“ – Variante funktioniert nicht. Außerdem nutzt pageflow von Haus aus die technische Infrastruktur des Amazon Cloud Service S3 und des Medien-Umrechnungsdienstes Zencoder. Beides fordert Programmierungskenntnisse und kostet Geld bei der Nutzung
Die sorglos-lösung Hosted Pageflow
Pageflow wurde von der Kölner Softwareschmiede Codewise geschrieben. Das Unternehmen bietet seit kurzem auch den Dienst Hosted Pageflow an. Dazu benötigt man keine Programmierkenntnisse. Und auch auf der Kostenseite wird Pageflow durch eine Ende Oktober 2014 angepasste Preisgestaltung sehr attraktiv. Man bekommt die Veröffentlichung schon ab 8,50 € im Monat und damit günstiger, als die meisten crossmedia-tauglichen Internet Hosting – Angebote in Deutschland. Das Feature-Pack in der günstigsten sogenannten „Starter-Edition“ wird für die meisten freien Autoren ausreichend sein.
Einfaches Erzählen, wenig Freiheiten
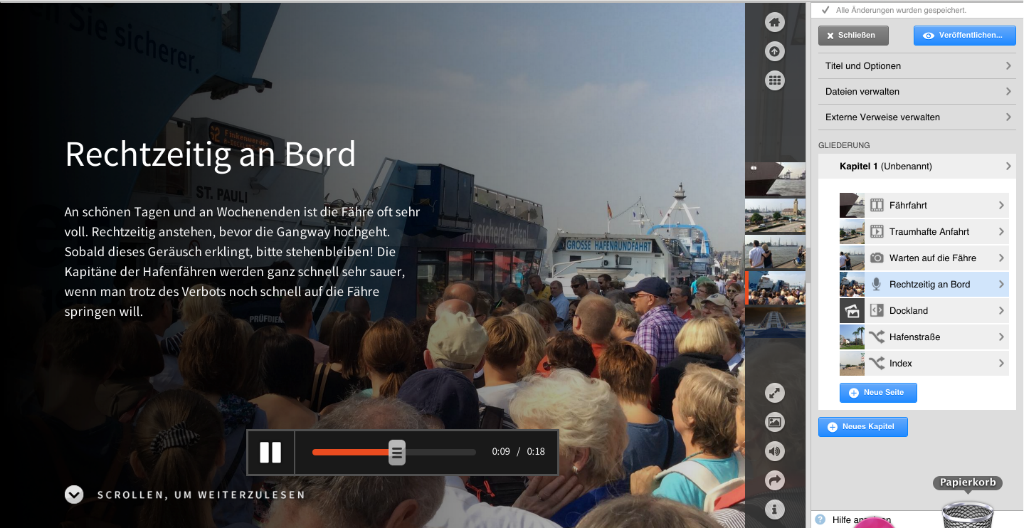
Pageflow-Stories fühlen sich für die Rezipienten immer ähnlich an. Das liegt an den Einschränkungen, die ein Autor hat. Das Design der einzelnen Folien im Pageflow ist nicht beeinflussbar. Die Art der Interaktion bleibt immer gleich (das von oben nach unten Durchblättern durch einzelne Seiten einer Geschichte – daher der etwas nerdige Name des Stils:„Scrollytelling“), eine Abkehr vom üblichen linearen Geschichtenerzählen ist nicht möglich.
Dafür bekommt man als Autor aber auch eine bestechende Einfachheit. Aus meiner Sicht kann man binnen weniger Minuten eine Pageflow-Geschichte fertigstellen. Die Optionen sind (bis auf kleine logische Fehler in der aktuellen Version, siehe Walkthrough – Video unten) selbsterklärend. Hat man alle nötigen Mediendaten (egal in welchem Format) ersteinmal hochgeladen, ist ein Pagflow in wenigen Minuten Arbeit zusammengestellt.
![]() Fazit
Fazit
Das funktioniert besonders gut:
- Man muss sich nicht um Medienformate kümmern. Pageflow rechnet alles passend um.
- Einfachheit des Autoren-Interface
Das ist nicht so gut:
- Das eher gleichförmig wirkende Endprodukt in Sachen Design und User Experience.
Zunächst leicht zu bedienen für den Rezipienten, später möglicherweise nicht mehr motivierend genug. Aber das wird die Zukunft zeigen.
Spezial-Tipp, Pageflow noch effizienter nutzen
Das Umrechnen der Mediendaten dauert recht lange und unterbricht den Workflow erheblich. Am besten: alle Fotos, Videos und Audios, die man in der Story nutzen will, hochladen und anschließend zum Kodieren freigeben. Dann in die Mittagspause gehen. Anschließend kann man die Seiten in einem Guss erstellen.
Der Pageflow walkthrough
(Seite am 27. Oktober 2014 um die neue Preisgestaltung für Hosted Pageflow erweitert)
1 Gedanke zu „Pageflow – In zehn Minuten zum Scrollytelling“